
再Nodejs的NPM发展下,PHP这门世界上最好的语言包依赖Composer开始逐步闪亮起来,开始大放异彩。
如何再已有的项目中加入Composer的包管理
今天也给大家分析下再安装Composer过程中遇到的一些坑以及解决方法。
1、我使用的是PHPStudy 2018环境,我的PHP版本是5.6.27-NTS,
在已有项目的根目录下创建文件 composer.json 文件内容
{
"require": {
}
}然后再创建一个vendor目录,之后开始安装配置Composer
安装流程就不说了,直接说安装过程中遇到的问题和解决方法。
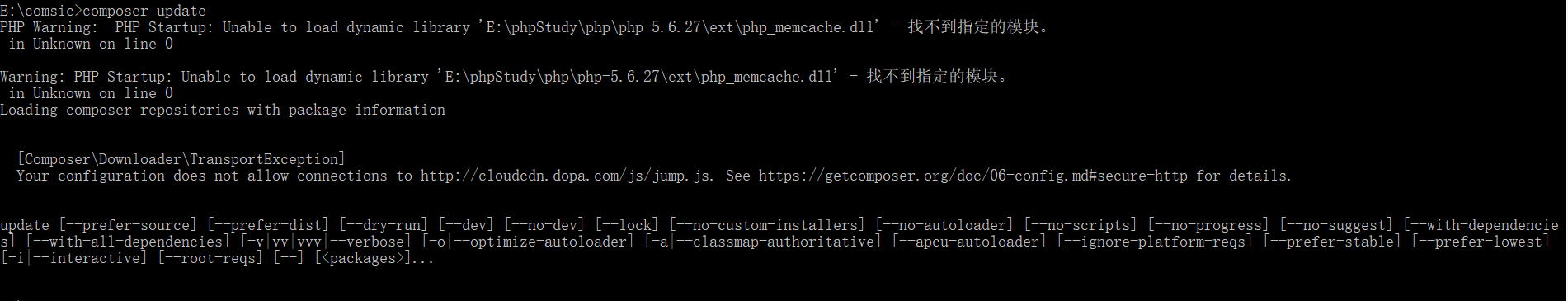
提示找不到php_memcache.dll模块,可是对应的路径文件夹下,明明就存在,谷歌一番,说可能是版本不对,于是又重新下载了最新的memcache模块,解决。模块地址:https://windows.php.net/downloads/pecl/releases/memcache/3.0.8/
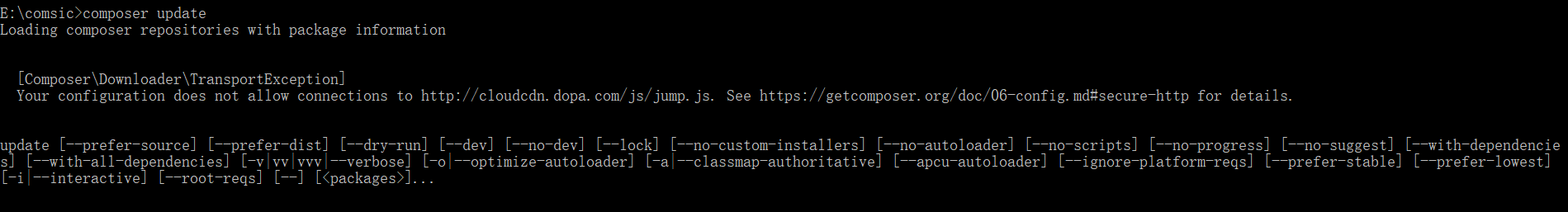
2、配置提示无法连接一个url。
根据下面的错误提示,打开对应的页面说,默认是安全连接,无法打开http写,需要设置成false。
[Composer\Downloader\TransportException]
Your configuration does not allow connections to http://cloudcdn.dopa.com/js/jump.js. See https://getcomposer.org/doc/06-config.md#secure-http for details.
解决方法
在composer.json文件中添加如下
{
"config": {
"secure-http":false
}
}
3、提示没有包含一个有效的JSON,一串代码。
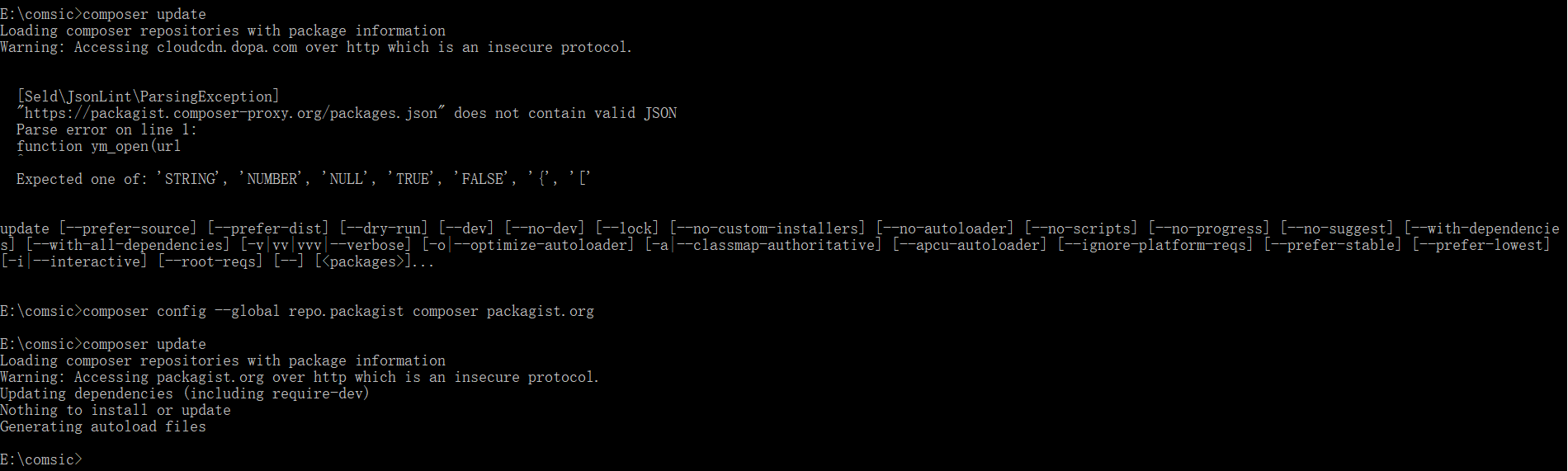
错误代码如下,百度,谷歌了一大圈,执行了composer config --global repo.packagist composer packagist.org这个命令,然后解决。
[Seld\JsonLint\ParsingException]
"https://packagist.composer-proxy.org/packages.json" does not contain valid JSON
Parse error on line 1:
function ym_open(url
^
Expected one of: 'STRING', 'NUMBER', 'NULL', 'TRUE', 'FALSE', '{', '['

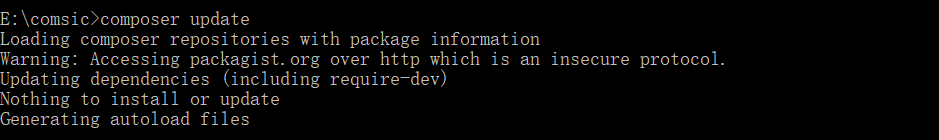
4、一步一步解决了上面3个问题,终于 composer update 成功了。
看到vendor文件夹生成文件,就说明项目配置composer成功了